Hoo boy my workspace…
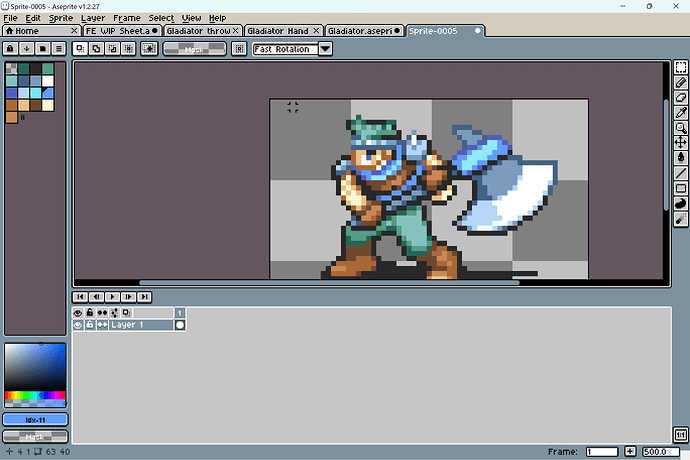
Most of this is only possible because IT let me install Aseprite on my work PC, so when things get slow I can work on pixel art while waiting for emails…
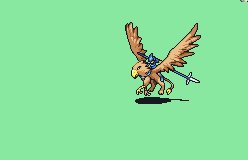
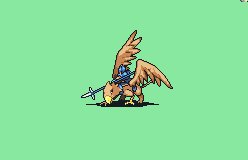
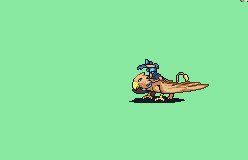
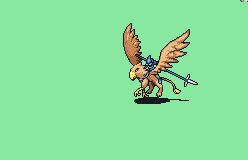
The process for the Sky Knight from start to finish. I doodled on a sticky note a few key frames (Idle, preparing to lunge, the attack pose) then thought of other Fire Emblem classes that could have similar motions for me to get ideas on (in this case, the Wyvern Knight).
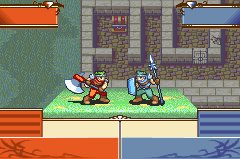
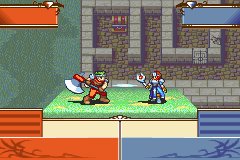
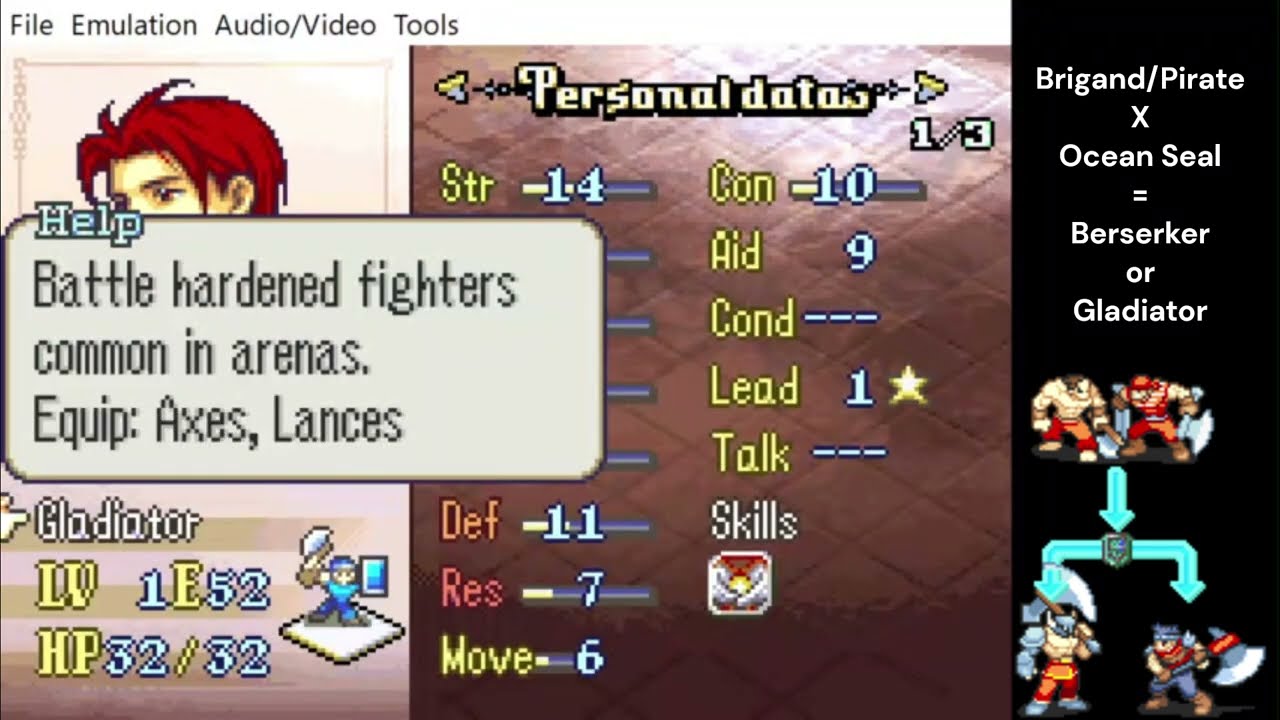
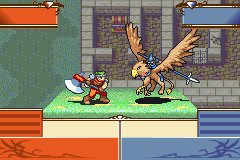
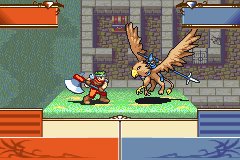
Then in Aseprite I have a 240x160 template for Fire Emblem that has the battle platforms, UI, and an enemy so I can get a rough positioning.

I create a folder called “sketch” and then I put 3 layers inside it. I freehand a very rough sketch of the animation using my keyframe sketch from before to get the specific positions. (In this case, the three layers were for Wings, Mount Body, and Rider/Lance).

Once I had the sketch layers done in a way that looked good in motion I started.
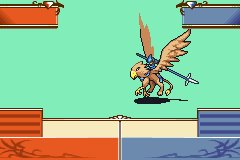
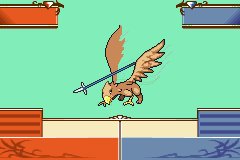
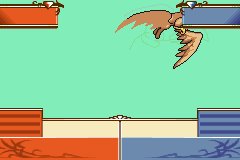
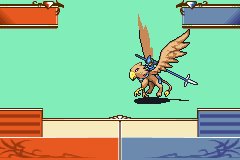
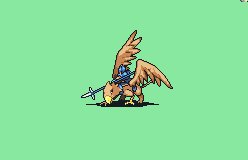
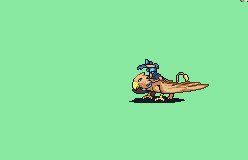
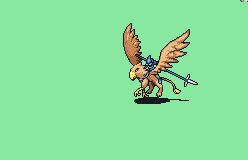
I made 8 Layers (Front Wing, Back Wing, Front Mount Body, Back Mount Body, Rider, Lance, Shadow, Misc) and started spriting. I did the wings last, borrowing a few key poses from the Falco Knight, but the Falco Knight lacked wing poses for a lot of my needed Flap Positions so I had to sprite a lot of those.
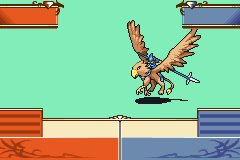
Once the basic sprite was made I went back through and added shading and details. Then made sure the sprite was 15 colors (+1 for the background/transparency).
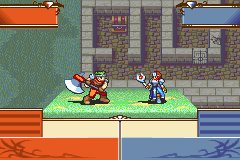
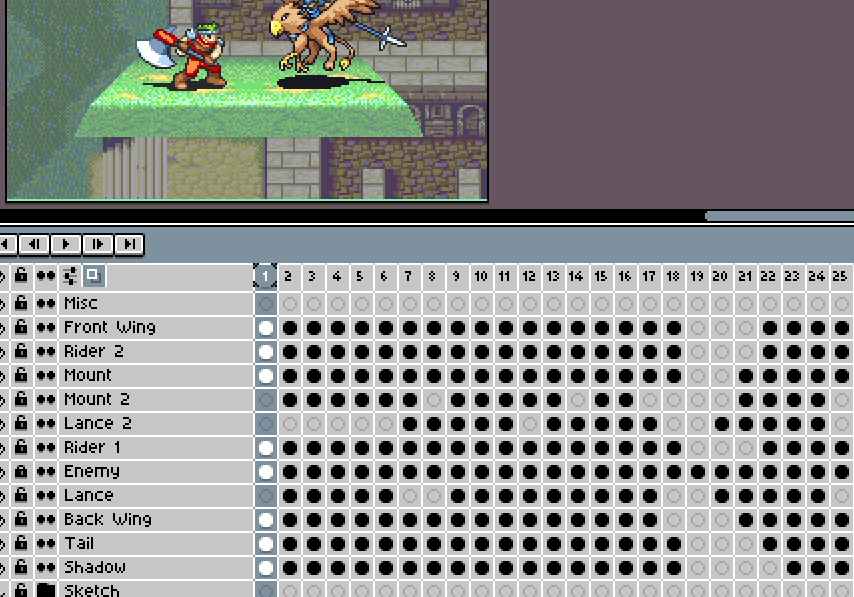
Then I tweak the frame speed, move the frames as needed, then export as an image sequence to script and insert into FEBuilder.
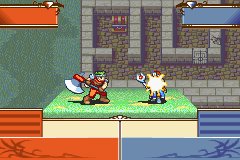
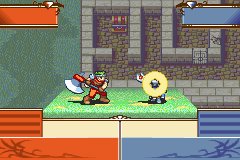
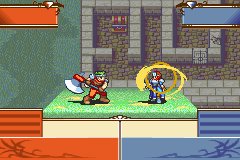
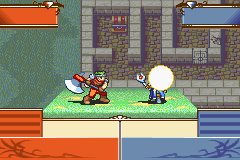
Then I remember I didnt make a Ranged or Dodge animation so I cobble something together real quick before I lose steam lol.
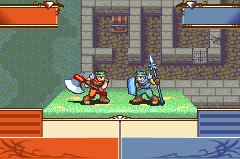
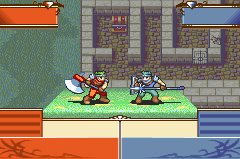
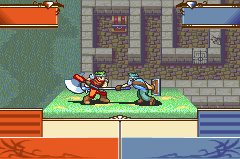
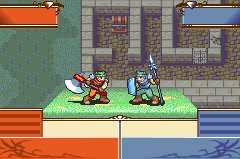
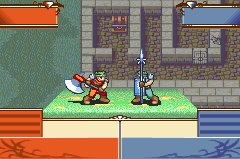
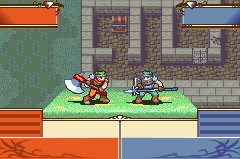
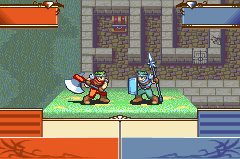
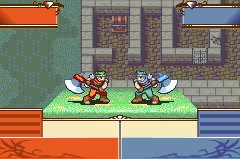
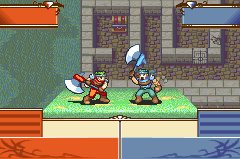
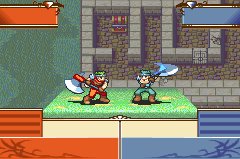
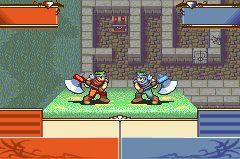
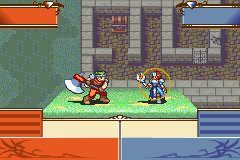
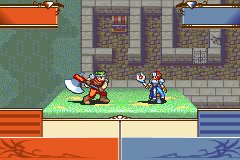
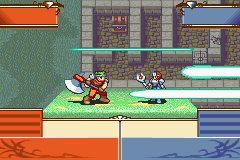
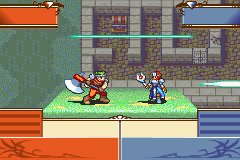
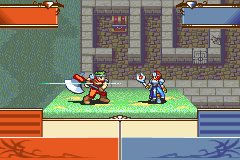
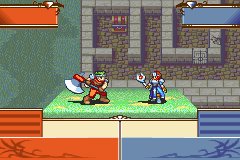
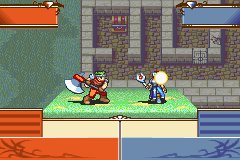
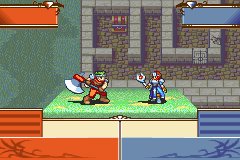
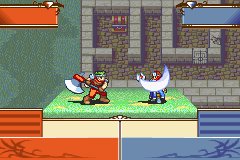
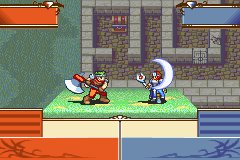
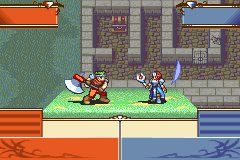
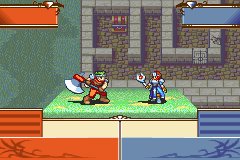
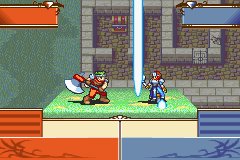
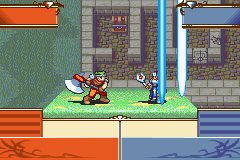
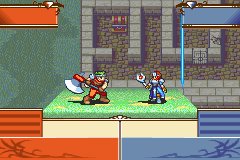
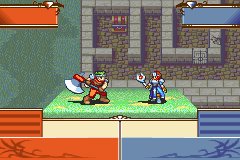
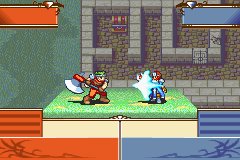
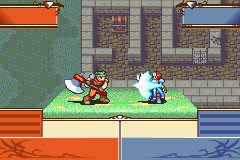
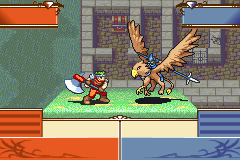
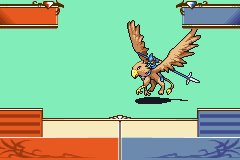
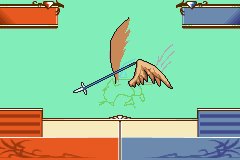
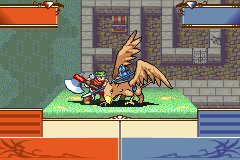
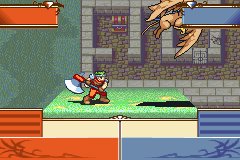
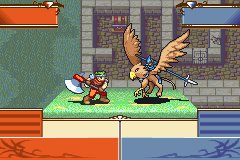
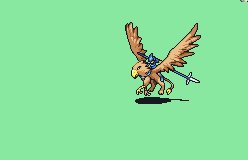
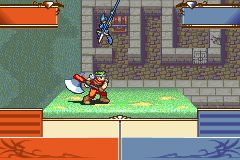
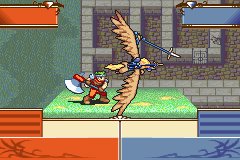
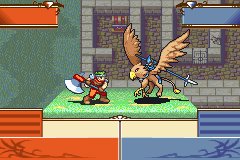
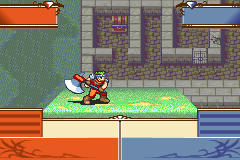
Once that’s done its just adjusting the frame speed for FeBuilder and adding sound effects until I am satisfied with the result. Then I export a gif from FeBuilder and that leaves me with this: