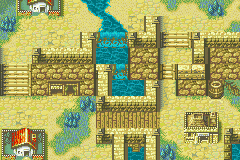
After cranking out my contribution to the 1 Screen Mapping Blitz, I wanted to have some fun and wind down by featuring the map in a mock scene.
Like the last mock up I posted, the icons in this are not F2U or F2E. (Credit to Alusq for the Sassy Cleric battle sprite base and OreoStyx for the repaletted Pegasus Knight base.)

But, if you like what you see of the map, you can snag the TMX from the post linked at the start of the comment!

–
(I decided to work on these two things this weekend - at some point I’ll upload the files direct to the first post to replace the Dropbox links. Sorry!)